The animation video is completed. I really enjoyed making the work and it showed me skills that I can really use in the future.
I really enjoyed using the animation tools and creating a piece of work that looked almost realistic. I much preferred it 2D animation using Flash.
I think the most effective technique in the animation is the use of the reactor tool. It provides a very realistic and interesting effect that the video can conclude at. I found the reactor tool quite confusing to use at first but I managed to understand the different control parameters such as the collateral tolerance and the rigid body collection. Once I understood these I was able to grasp how the reactor worked and implement it into the castle wall.
I found using the auto key and set key very easy and it allowed me to create movement very quickly.
Making the siege machine move was easy and changing the motion track to slow using the curve editor improved the effect a lot. I had a little trouble rotating the wheels at the same rate at what the machine moved but by rotating it manually I found that I could make it more life-like.
I thought the use of cameras really brought the work to life. I only used free cameras as I didn't want the work to target a particular component of the animation. By animating the cameras I managed to make interesting perspectives, such as the camera moving through the siege bridge. I think these obscure perspectives and movements gave a more fun and interesting way of showing the work.
I think the materials made a lot of differece to the work. If I had more time I would like to add grass effect. In think this might add another level of realism to the work.
When I rendered out the work at HDTV 1280 x 720 I thought the level of clarity in the work would be better. When I edited the clips in Premiere I found that the quality didn't seem high definition but I felt that they were more than good enough to watch.
If I were to do the animation again I would render at a higher quality (either in 3DS Max or in Premiere) as I think this would make the work look more professional. I would like to create a more complex environment around the animation and add more detail to the background.
Overall I really enjoyed creating the work. I think it brings life to Da Vinci's work in an accurate way to what it would of done in real-life. I believe I have captured the works of Da Vinci and portrayed it in an interesting and fun way.
Tuesday, 1 May 2012
Monday, 30 April 2012
Adding music
I felt the animation was good but was not complete without some sort of sound.
The first thing I did was find a cannon blast sound to place in at the best moment when the cannon fires.
I found the sound on 'Soundbible.com' and provides a life-like boom of a cannon.
I also found a life-like wall crashing down for when the cannon ball smashes the castle wall. This effect helps the animation seem more realistic.
The last effect was for a background track which leads the viewer throughout the video. I needed a dramatic and enjoyable theme that relates back to Da Vinci's time.
After listening to quite a few classical music tracks, I felt that they did not quite suit the video. Then I thought of Pirates of the Caribbean theme and thought the action/adventure music would fit well.
I had to edit the track to fit the time line and put the audio in the corresponding place in the video.
I then imported this edited track and added an exponential fade to the beginning and end to match the video.
I really think it works well and provides and appropriate backdrop to the video.
The first thing I did was find a cannon blast sound to place in at the best moment when the cannon fires.
I found the sound on 'Soundbible.com' and provides a life-like boom of a cannon.
I also found a life-like wall crashing down for when the cannon ball smashes the castle wall. This effect helps the animation seem more realistic.
The last effect was for a background track which leads the viewer throughout the video. I needed a dramatic and enjoyable theme that relates back to Da Vinci's time.
After listening to quite a few classical music tracks, I felt that they did not quite suit the video. Then I thought of Pirates of the Caribbean theme and thought the action/adventure music would fit well.
I had to edit the track to fit the time line and put the audio in the corresponding place in the video.
I then imported this edited track and added an exponential fade to the beginning and end to match the video.
I really think it works well and provides and appropriate backdrop to the video.
Using Adobe Premiere
To make the animation into into one file I had to put it into Adobe Premiere.
I am familiar with Premiere as I used it in previous projects. Once Premiere was opened I imported each rendered scene and organised them into the correct order in the timeline.
When I played the sequence some of the timings seemed unrealistic, as if you were waiting for the animation to catch up with you.
By cutting endings of clips and shifting the timeline along, it created a must more fluid video.
I felt like the animation needed an introduction. So I created a brief title screen that fades into the animation. I contained a title 'Da Vinci Siege Machine' and included my SID.

I am familiar with Premiere as I used it in previous projects. Once Premiere was opened I imported each rendered scene and organised them into the correct order in the timeline.
When I played the sequence some of the timings seemed unrealistic, as if you were waiting for the animation to catch up with you.
By cutting endings of clips and shifting the timeline along, it created a must more fluid video.
I felt like the animation needed an introduction. So I created a brief title screen that fades into the animation. I contained a title 'Da Vinci Siege Machine' and included my SID.

I also added video transition effects that linked each scene to one another and also starts and finishes the video. I think this makes the animation more professional and better to watch.
Rendering
It was important to use the correct rendering settings to optimise the animation and the way it looks.
I made sure I use a mental ray renderer which creates a better look for the finished animation as I have used mental ray shadows and light.
I used the HDTV setting to export the animation. The HDTV setting is set to 1280 x 720. This will give an optimal frame rate and ratio setting that would be great for widescreen TV's otherwise the animation will look old in an 4:3 ratio.
In some scenes the green plane seem to illuminate the other shapes such as the wall. To overcome this problem I reduced the final gather from 1.0 to 0.3. This gave a much more realistic effect and didn't make the grass look radioactive!
The rendering took longer than I thought as Scene 1 took almost 3 hours. The others scenes had considerably less frames and therefore took less time.
I was glad I did not use fur or grass effect on my animation as it considerably increased the rendering time for my friends who did. I didn't think it added much to the animation either.
Once all the scenes had been rendered I had to compile them into one video.
I made sure I use a mental ray renderer which creates a better look for the finished animation as I have used mental ray shadows and light.
I used the HDTV setting to export the animation. The HDTV setting is set to 1280 x 720. This will give an optimal frame rate and ratio setting that would be great for widescreen TV's otherwise the animation will look old in an 4:3 ratio.
In some scenes the green plane seem to illuminate the other shapes such as the wall. To overcome this problem I reduced the final gather from 1.0 to 0.3. This gave a much more realistic effect and didn't make the grass look radioactive!
The rendering took longer than I thought as Scene 1 took almost 3 hours. The others scenes had considerably less frames and therefore took less time.
I was glad I did not use fur or grass effect on my animation as it considerably increased the rendering time for my friends who did. I didn't think it added much to the animation either.
Once all the scenes had been rendered I had to compile them into one video.
Tuesday, 24 April 2012
Adding light
I found adding light the most confusing part of the animation as when I rendered the work it seemed very bright even though the viewports were very dark. I overcome this by looking at other tutorials and seeing that they used a box in rendering > exposure control > and then checking the box "Exterior light". This sorted the confusion.
By looking at other tutorials I found that using the daylight system would be the best choice for the work. Target and free lights seem to create too much of a focused light that did not seem realistic.
By creating daylight it gave models subtle shadows and highlights and made the scene seem more realistic throughout.
Even though the viewport seemed very bright, by checking the "exterior light" box the render seems realistic.
I had to make sure, like the foliage, that the light was the same in each scene otherwise continuity errors would occur.
I adjusted shadows down to 0.3 density from 1 to produce more subtlle shadows as I have placed a cloudy sky which in real life would not produce much sunlight.
I think the light produced creates a more interesting perspective for the scene although I think it does not add anything to the background hills.
By looking at other tutorials I found that using the daylight system would be the best choice for the work. Target and free lights seem to create too much of a focused light that did not seem realistic.
By creating daylight it gave models subtle shadows and highlights and made the scene seem more realistic throughout.
Even though the viewport seemed very bright, by checking the "exterior light" box the render seems realistic.
I had to make sure, like the foliage, that the light was the same in each scene otherwise continuity errors would occur.
I adjusted shadows down to 0.3 density from 1 to produce more subtlle shadows as I have placed a cloudy sky which in real life would not produce much sunlight.
I think the light produced creates a more interesting perspective for the scene although I think it does not add anything to the background hills.
Adding foliage
To add more to the background of the animation I added some foliage. I thought this would provide something else for the audience to see while the cameras turn.
I chose the scotch pine tree to be scattered over the animation as this seemed to be the most relative tree to use. The others would mostly be seen in Africa and other places that the animation would not set even though there is not a set location for the work. I attempted to place them in areas of the background which the camera will capture.
I would like to use more of the trees to make the scene more interesting but this would drastically increase the rendering time so I decided not to.
I had to make sure these trees were placed in the same place in each scene otherwise there would be continuity errors.
I chose the scotch pine tree to be scattered over the animation as this seemed to be the most relative tree to use. The others would mostly be seen in Africa and other places that the animation would not set even though there is not a set location for the work. I attempted to place them in areas of the background which the camera will capture.
I would like to use more of the trees to make the scene more interesting but this would drastically increase the rendering time so I decided not to.
I had to make sure these trees were placed in the same place in each scene otherwise there would be continuity errors.
Making scene 3
Scene 3 consists of the castle wall being smashed down by the cannon ball.
The first task was to create the scene. I am using the wall smash scene, made by using the reactor tool, that was made earlier in this blog. I had to open the file and merge the existing scene into this one (the cannon and siege machine) and place them into the identical positions they are in the other scenes. The new hilly plane had to be positioned into the correct position as well so the walls were not floating in the air.
The next stage was to add cameras into the scene to capture the wall smashing at the best angle possible. By looking at my storyboard I could estimate where to put the cameras. I chose to use two cameras as I thought this was an important part of the animation so it should be captured in different angles.
I thought that the angles at which I caught the motion work very well in providing an interesting perspective but if I had more time I would include maybe one or two more angles to emphasise the moment of impact.
I am proud of the reactor wall as I think it looks good and is relative to the animation.
The first task was to create the scene. I am using the wall smash scene, made by using the reactor tool, that was made earlier in this blog. I had to open the file and merge the existing scene into this one (the cannon and siege machine) and place them into the identical positions they are in the other scenes. The new hilly plane had to be positioned into the correct position as well so the walls were not floating in the air.
The next stage was to add cameras into the scene to capture the wall smashing at the best angle possible. By looking at my storyboard I could estimate where to put the cameras. I chose to use two cameras as I thought this was an important part of the animation so it should be captured in different angles.
I thought that the angles at which I caught the motion work very well in providing an interesting perspective but if I had more time I would include maybe one or two more angles to emphasise the moment of impact.
I am proud of the reactor wall as I think it looks good and is relative to the animation.
Monday, 23 April 2012
Making Scene 2 part 2
The next step was the cannonball itself. I created a sphere and added the cannons material to create the ball.
While adding it to the animation I came across a problem. When adding the ball to the scene it was constantly there. I attempted to place the ball inside the cannon to hide it before it was shot. But when the cannon moved forward it left the ball behind. To overcome this I used the set key to move the ball every few frames so it kept within the cannon until it was shot.
I wanted a life-like shot so by researching cannon movement I found out that there is recoil when a ball leaves the cannon. To animate this I made the cannon barrell bounce back and then forward again in the space of three frames. This jolting action gave a violent motion which the cannon would have given off in real life.

While adding it to the animation I came across a problem. When adding the ball to the scene it was constantly there. I attempted to place the ball inside the cannon to hide it before it was shot. But when the cannon moved forward it left the ball behind. To overcome this I used the set key to move the ball every few frames so it kept within the cannon until it was shot.
I wanted a life-like shot so by researching cannon movement I found out that there is recoil when a ball leaves the cannon. To animate this I made the cannon barrell bounce back and then forward again in the space of three frames. This jolting action gave a violent motion which the cannon would have given off in real life.
Using the auto key I made the ball move from the cannon mouth to the wall. I found in some research that cannon ball do rotate when fired due to friction. So I added a rotation to the ball as it is fired to the wall.
Now that the animation motions are complete the next stage is to capture them. Using a free light I managed to swipe across the scene to capture the best and most dramatic shot I could.
By moving the camera into different perspectives I could capture the motion of the cannon and the ball in an interesting way.
By looking at the storyboard I knew what to capture and how.
I placed the camera at the mouth of the cannon to capture the moment when the ball is shot out. This makes for a more dramatic camera shot.

The ball flies through the camera and is met the other side where the camera follows the ball as it travels towards the wall. This shot allows to viewer to see the rotation and movment of the ball.
From here I can add the wall smashing and futher moments in the animation.
Making scene 2 part 1
In this scene the cannon will enter the animation and fire a cannonball at the castle wall.
The first thing to do was to import-merge the cannon file with the animation. First of all I had to shrink the cannon so its size was relative to the castle and machine.
It was important to think about the animation ahead, as when I first made scene 1 the machine approaches the castle at the center of the wall but I had to realign it so it approached to the left as the middle section of the wall will be blasted down by the cannon. So then I had to align the cannon to the center of the castle wall.
The next stage was to make the cannon move at the speed and in the motion that I wanted. I spread the moving motion across 100 frames. This meant the cannon would move slower which is important as in real life it was a heavy piece of machinery.
I was then able to animate the the aiming of the cannon. I did this by just rotating the barrell and using the autokey. Again, I made this a slow motion because the weight of the cannon would be so great.
The first thing to do was to import-merge the cannon file with the animation. First of all I had to shrink the cannon so its size was relative to the castle and machine.
It was important to think about the animation ahead, as when I first made scene 1 the machine approaches the castle at the center of the wall but I had to realign it so it approached to the left as the middle section of the wall will be blasted down by the cannon. So then I had to align the cannon to the center of the castle wall.
The next stage was to make the cannon move at the speed and in the motion that I wanted. I spread the moving motion across 100 frames. This meant the cannon would move slower which is important as in real life it was a heavy piece of machinery.
I was then able to animate the the aiming of the cannon. I did this by just rotating the barrell and using the autokey. Again, I made this a slow motion because the weight of the cannon would be so great.
Changing the scenes environment
To create a better effect for the abckground I chose to change the tubed sky and use the environment option in the rendering drop down menu.
I had the choice of using a normal mental ray sky but this did not give the effect I wanted the animation to have. To improve this I used an image of a cloudy sky.
This image is then dropped into the background and will not be black when it is being rendered.
I had the choice of using a normal mental ray sky but this did not give the effect I wanted the animation to have. To improve this I used an image of a cloudy sky.
This image is then dropped into the background and will not be black when it is being rendered.
Tuesday, 17 April 2012
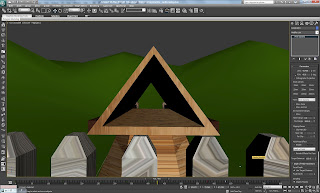
Making scene 1 Part 3
To complete the scene I will use cameras to create a more interesting perspective of the animation.
By refering to my storyboard I knew what the camera was supposed to show and how it should move.
I used the camera to focus on the machine as it moved towards the castle. As it bends round it ends at the entrance of the bridge tunnel. Using the set keys I could precisely program how and when the camera rotates.
This gives a more interesting movement for the animation. I thought the camera through the tunnel gives a more obscure and exciting view. It also allows the audience to see from the perspective the soldiers that would use it.
After checking how the camera sees the scene and checking for any problems I can render.
By refering to my storyboard I knew what the camera was supposed to show and how it should move.
I used the camera to focus on the machine as it moved towards the castle. As it bends round it ends at the entrance of the bridge tunnel. Using the set keys I could precisely program how and when the camera rotates.
This gives a more interesting movement for the animation. I thought the camera through the tunnel gives a more obscure and exciting view. It also allows the audience to see from the perspective the soldiers that would use it.
After checking how the camera sees the scene and checking for any problems I can render.
Making scene 1 Part 2
Now the scene was moving the way I wanted it to I could change the background to make it more interesting.
I converted the plane (floor) to an editable poly. From here I could select the vertices and move them up and down to create a hillside. By changing the falloff it could create a more subtle hill. After this I used turbo smooth to make it more life-like.
The next step was to add a sky to the scene so it made it look more interesting. After looking at a couple online tutorials I decided to create a tube to surround the scene and add a sky texture to it. This will give the effect of a surrounding sky without seeing any edges.
I converted the plane (floor) to an editable poly. From here I could select the vertices and move them up and down to create a hillside. By changing the falloff it could create a more subtle hill. After this I used turbo smooth to make it more life-like.
The next step was to add a sky to the scene so it made it look more interesting. After looking at a couple online tutorials I decided to create a tube to surround the scene and add a sky texture to it. This will give the effect of a surrounding sky without seeing any edges.
Within the scene ready I can now add light.
To do this I added a target light and used shadows to make the scene more appealing. I played around with different light angles and tried to find which was best.
The scene still seemed really bright so I changed the intensity down from 1 to 0.5.
Creating the first scene Part 1
After creating a storyboard to plan the animation I was ready to start animating.
The first scene sees the siege machine approach the castle creating the entrance of the story. I used the auto key to make the machine move from one side to the castle wall.
I attempted use the wheel reactor tool to create the rotation of the wheels but this proved quite complex so I used the normal auto key method to rotate the wheels.
By using the curve editor I was able to make the motion of the machine seem more life-like. I was able to add a slow tangent to the beginning and end of the motion to give the effect of the it slowing down and starting up.
I made sure the bridge of the machine was able to rest on the castle wall otherwise the machine would be useless!
Now the motion was complete I could make the animation more interesting.
The first scene sees the siege machine approach the castle creating the entrance of the story. I used the auto key to make the machine move from one side to the castle wall.
I attempted use the wheel reactor tool to create the rotation of the wheels but this proved quite complex so I used the normal auto key method to rotate the wheels.
By using the curve editor I was able to make the motion of the machine seem more life-like. I was able to add a slow tangent to the beginning and end of the motion to give the effect of the it slowing down and starting up.
I made sure the bridge of the machine was able to rest on the castle wall otherwise the machine would be useless!
Now the motion was complete I could make the animation more interesting.
Tuesday, 20 March 2012
Using the reactor tool for animation
Within my animation I wanted to make a cannonball smash through a castle wall. To do this I would need to use the reactor tool.
The first thing I needed to do was to take away part of the castle wall in the original model and replace it with a wall made from individual bricks. I used the array tool to do this quickly. I then added the top wall bricks and made it blend in with the rest of the model using the move and enlargement tools.
I then created the cannon ball using a sphere and added the relevant materials to make it look like a cannon ball.
Then selecting the newly made bricks, the cannon ball and the plane I made a rigid body collection.
The next stage was to create mass for the wall and the ball. I gave the ball a mass of 500 and the bricks 100. This would give a relatively realistic motion. I made the ball move by using the auto key and gave it a little rotation.
I adjusted the collateral tolerance to 0.4 to stop any bricks jumping high when the animation began.
I previewed the animation and was not happy about how the wall fell down so I adjusted the speed of the ball and the height of the impact. This made it much better.
I then created the animation and it iput it with the rest of the scene. I played it to make sure it worked fine and it did thank goodness!
With the scenes animation complete all I had left to do was to add lighting and a camera view as this would make it more interesting. I used a free direct light and added shadows. I moved and rotated its postion to gain the best looking angle I could find.
Next I used a free camera and animated its movements by using the autokey. I moved it from one side of the wall to the other attempting to capture the motion of the cannonball itself. But the camera moved way to fast so I changed the wideness of the lense so it was a more open perspective. This was the final result:
The first thing I needed to do was to take away part of the castle wall in the original model and replace it with a wall made from individual bricks. I used the array tool to do this quickly. I then added the top wall bricks and made it blend in with the rest of the model using the move and enlargement tools.
I then created the cannon ball using a sphere and added the relevant materials to make it look like a cannon ball.
Then selecting the newly made bricks, the cannon ball and the plane I made a rigid body collection.
The next stage was to create mass for the wall and the ball. I gave the ball a mass of 500 and the bricks 100. This would give a relatively realistic motion. I made the ball move by using the auto key and gave it a little rotation.
I adjusted the collateral tolerance to 0.4 to stop any bricks jumping high when the animation began.
I previewed the animation and was not happy about how the wall fell down so I adjusted the speed of the ball and the height of the impact. This made it much better.
I then created the animation and it iput it with the rest of the scene. I played it to make sure it worked fine and it did thank goodness!
With the scenes animation complete all I had left to do was to add lighting and a camera view as this would make it more interesting. I used a free direct light and added shadows. I moved and rotated its postion to gain the best looking angle I could find.
Next I used a free camera and animated its movements by using the autokey. I moved it from one side of the wall to the other attempting to capture the motion of the cannonball itself. But the camera moved way to fast so I changed the wideness of the lense so it was a more open perspective. This was the final result:
I really like the way it has turned out as it gives a high quality looking finish to the animation. I think the camera movement adds a lot to make it more interesting.
Reactor tool bowling
The next step of using the reactor tool I used an already created model of a bowling alley. Firstly I added all components into a rigid body collection. I then gave the skittles a mass of 10 and the bowling ball a mass of 20.
The next thing to do was to give momentum to the ball. To do this I used the autokey on frame 5 and moved the ball forward a bit and gave it slight rotation. I then made sure that on the 'preview and animation' tab I made the starting frame at about 3, not 1, as the ball would just drop and no momentum would show.
The final tweak was on the 'Havok 1 world' tab was to change the collateral tolerance to about 0.6 so the skittles will not 'jump' when the animation starts.
This reactor tool is becoming more useful than I thought! It will be very useful in my final animation and I look forward to utilising its power!
The next thing to do was to give momentum to the ball. To do this I used the autokey on frame 5 and moved the ball forward a bit and gave it slight rotation. I then made sure that on the 'preview and animation' tab I made the starting frame at about 3, not 1, as the ball would just drop and no momentum would show.
The final tweak was on the 'Havok 1 world' tab was to change the collateral tolerance to about 0.6 so the skittles will not 'jump' when the animation starts.
This reactor tool is becoming more useful than I thought! It will be very useful in my final animation and I look forward to utilising its power!
Using the reactor tool
This tutorial uses the reactor tool. I already used this once when creating the smashing wall in an earlier blog entry but this tutorial halped me understand the tool in more detail.
The first thing to try was a simple dropping a box onto another. This uses gravity to create an animation. First thing to do was to create a rigid body collection. I did this by going to animation > reactor > create object > rigid body collection. I then slected all the items that will be used in the animation and put them into the collection.
The first thing to try was a simple dropping a box onto another. This uses gravity to create an animation. First thing to do was to create a rigid body collection. I did this by going to animation > reactor > create object > rigid body collection. I then slected all the items that will be used in the animation and put them into the collection.
Then gave the falling box a mass of 10. But I kept the base box at 0. This means that the base box will not be affected by gravity and will act as a sort of plane.
By selecting 'Preview Animation in Window' I can see how it turns out. It went just as it was meant to and made a realistic falling action.
Tuesday, 13 March 2012
Using bipeds to walk and move
Bipeds are very useful for creating movements of the human body. Using the footsteps tool I could create a simple step movement. I could use lots of auto placed steps or manually place them in the scene.
By elevating the footsteps using the move tool I could make the biped step up stairs.
By using layers and the auto key I could move the body parts of the biped such as the head and arms. At each keyframe I could change the position (e.g. the head) and make it look as if the biped is looking around. Here was my finished result:
By elevating the footsteps using the move tool I could make the biped step up stairs.
By using layers and the auto key I could move the body parts of the biped such as the head and arms. At each keyframe I could change the position (e.g. the head) and make it look as if the biped is looking around. Here was my finished result:
Morpher Tool
This tutorial showed me how to animate a human face using the morpher tool.
I imported the 'head.obj' and changed it to an editable poly. I then copied the head 3 times, naming each of them a diiferent expression: open mouth, closed eyes, raised eyebrows.
I then selected the the mouth of the the 'open mouth' head. I selected the two front lip polygons and used the grow tool select more of them. When the jaw area was selected I could move it downwards creating a open mouth.
Lastly I selected the 'raised eyebrows' head and selected each eye brow area. Then by moving them upwards I created the raised eyebrow effect.
I imported the 'head.obj' and changed it to an editable poly. I then copied the head 3 times, naming each of them a diiferent expression: open mouth, closed eyes, raised eyebrows.
I then selected the the mouth of the the 'open mouth' head. I selected the two front lip polygons and used the grow tool select more of them. When the jaw area was selected I could move it downwards creating a open mouth.
Then I created the closed eyes by selecting the underneath polygons of the eye lids and moved them downwards.
Lastly I selected the 'raised eyebrows' head and selected each eye brow area. Then by moving them upwards I created the raised eyebrow effect.
With all targets now having an expression, I can select the original head and select the morpher modifier. On the menu on the right I right-clicked on the 'empty' and chose pick from scene. Then I could choose either one of the other expressions. I can repeat the process for the other expressions. I then was able to move the slider up and down and this affected the original head with all the expressions.
I then could TurboSmooth the original head to give it a more life-like look.
I then used the auto key to create the animation to show the expressions changing. At each keyframe I moved the slider to change the face.
I could then open the curve editor to individually change the animation of an expression.
This was a very fun tool to use and would be very useful for character design.
Tuesday, 6 March 2012
Using the reactor tool
For my animation I want to incorporate the cannon firing at a wall. I researched into using the Rayfire tool but I found out that it is not in the standard 3DS Max.
To get a similar effect I used the reactor tool.
I created a brick wall (made by separate bricks) and a boulder (sphere).
It is important to lift up all objects slightly so it is not touching the plane as this can mess things up.
I had to add a plain to the scene (using the reactor tool set shown on left).
I then selected all the objects and made them into a rigid body collection (top tool on the left). The next step was to select just the bricks and use the fracture tool (also on left).
I then selected the reactor tab under utilities. Under the properties rollout I added a mass to the bricks and the ball (the ball being considerably heavier). When the ball is selected it was important to check the "unyielding" box under properties.
I then had to animate the ball moving through the wall using the autokey.
From here I could preview the animation to see if it worked and it did!
To get a similar effect I used the reactor tool.
I created a brick wall (made by separate bricks) and a boulder (sphere).
It is important to lift up all objects slightly so it is not touching the plane as this can mess things up.
I had to add a plain to the scene (using the reactor tool set shown on left).
I then selected all the objects and made them into a rigid body collection (top tool on the left). The next step was to select just the bricks and use the fracture tool (also on left).
I then selected the reactor tab under utilities. Under the properties rollout I added a mass to the bricks and the ball (the ball being considerably heavier). When the ball is selected it was important to check the "unyielding" box under properties.
I then had to animate the ball moving through the wall using the autokey.
From here I could preview the animation to see if it worked and it did!
Tuesday, 28 February 2012
Creating a rollercoaster effect
To do this I did a similar method as the circle path but I used the line tool to draw a path through the shapes in the top perspective. I used the Z axis on the move tool to move the vertices of the path making it more interesting.
I then linked the camera using the path contraint.
On the motion tab at the bottom I checked the box "follow" and this allowed the camera to follow the path more realisticly. I rotated the camera to face the motion of the path to make it seem it was from a person riding a rolercoaters perspective.
I then checked the "bank" box. This made the camera lean into the corners which made the motion seem even more realistic, though sickly!
It was a very fun tutorial although I don't think I will use a rollercoaster effect for Da Vinci's work!

I then linked the camera using the path contraint.
On the motion tab at the bottom I checked the box "follow" and this allowed the camera to follow the path more realisticly. I rotated the camera to face the motion of the path to make it seem it was from a person riding a rolercoaters perspective.
I then checked the "bank" box. This made the camera lean into the corners which made the motion seem even more realistic, though sickly!
It was a very fun tutorial although I don't think I will use a rollercoaster effect for Da Vinci's work!

The camera view (bottom right) shows what the camera sees.
Using cameras
We learnt to use cameras so the viewer can gain a perspective on the animation.
I created a camera and on the right I selected the target option. This allows me to manually set where the camera is and where it focuses in on.
I made a couple of shapes and pointed the the camera into the middle of them. I then made a circle and enclosed all the shapes.
I then selected the camera and went to Animation > Constraints > Path Contraints and linked the camera to the circle creating the path. I could then raise the circle and rotate the camera to gain a better view. I also did the same but with the camera focus. This gave a nice roating effect.
The camera creates a very good tool for me to show my work and am looking forward to using it in my models.
I created a camera and on the right I selected the target option. This allows me to manually set where the camera is and where it focuses in on.
I made a couple of shapes and pointed the the camera into the middle of them. I then made a circle and enclosed all the shapes.
I then selected the camera and went to Animation > Constraints > Path Contraints and linked the camera to the circle creating the path. I could then raise the circle and rotate the camera to gain a better view. I also did the same but with the camera focus. This gave a nice roating effect.
The camera creates a very good tool for me to show my work and am looking forward to using it in my models.
Creating different bouncing balls
I was able to create 3 different balls but cloning them.
I then opened up the "dope sheet" which showed me what was happening in the animation and when. I then could move the "world" line to move the whole scenes animations to start at a different point.
To make the balls bounce at different times I could move the line of each individual ball or lengthen or shorten it. This gave a more interesting and life-like bouncing effect.
I then opened up the "dope sheet" which showed me what was happening in the animation and when. I then could move the "world" line to move the whole scenes animations to start at a different point.
To make the balls bounce at different times I could move the line of each individual ball or lengthen or shorten it. This gave a more interesting and life-like bouncing effect.
Creating the bouncing ball
The next step was to create a bouncing ball.
To do this I used the same techniques as I did when animating the ball but I used the curve editor to create a more realistic bounce as at first it looked just like a hovering ball.
I used the preset curve editor of "fast" to make the ball have a quick takeoff and fall.
I used the loop cycle tool to make my animation loop until the end of the frames. This is much easier than having to manually copy each keyframe.
To do this I used the same techniques as I did when animating the ball but I used the curve editor to create a more realistic bounce as at first it looked just like a hovering ball.
I used the preset curve editor of "fast" to make the ball have a quick takeoff and fall.
I used the loop cycle tool to make my animation loop until the end of the frames. This is much easier than having to manually copy each keyframe.
Introduction Basics
We learnt how to animate objects and shapes in 3DS Max. At first I thought it may be challenging and slightly comlpex but it actually turned out much simpler.
We firstly were told how the Auto Key and the Set Key works. Each of them doing a similar job but the auto key being simpler and the set key being more accurate.
I used the auto key to move a box across the grid using the timeline. I selected the box, selected the auto key, moved the box, moved the timeline bar and it created the animation.
It was a very simple process.
Using the set key allowed me to move the start of the animation to another point. I did this by either moving it across or using the big key symbol. This saves the rotation, scale and position or the object.
We firstly were told how the Auto Key and the Set Key works. Each of them doing a similar job but the auto key being simpler and the set key being more accurate.
I used the auto key to move a box across the grid using the timeline. I selected the box, selected the auto key, moved the box, moved the timeline bar and it created the animation.
It was a very simple process.
Using the set key allowed me to move the start of the animation to another point. I did this by either moving it across or using the big key symbol. This saves the rotation, scale and position or the object.
Monday, 27 February 2012
Thoughts on models
Over the past 6 weeks I have been creating 3 models to do with Leonardo Da Vinci.
I have learnt lots of new skills in 3DS Max and I have really enjoyed creating the models.
The most complex model was the Siege machine. It used lots of techniques in one model. From the start it was a challenge for me as I could not create the correct shape in which the main bulk of the machine was. I tried many different shapes but found it was easier in the end to use a prism and bevel the top shape.
I found the tutorials useful as I used a selection of them. I found the boolean, loft and array tool most helpful as it provided the necessary effects which the model needed.
I enjoyed placing the materials on to the models as I think it made the work come together. UVW mapping was a hero in some areas as 3DS did not automatically place them in the correct position or size. The wood effect worked well.
I found the castle quite complex as I had different walls to place the stone material on and 3DS did not understand some of the shapes. UVW mapping helped a lot.
The cannon was fun for me to make as it was a simple concept with simple shapes but when it came together gave a life-like look.
I have really enjoyed creating the models and loved the skills I have learnt. I cannot wait to be able to use them again.
I have learnt lots of new skills in 3DS Max and I have really enjoyed creating the models.
The most complex model was the Siege machine. It used lots of techniques in one model. From the start it was a challenge for me as I could not create the correct shape in which the main bulk of the machine was. I tried many different shapes but found it was easier in the end to use a prism and bevel the top shape.
I found the tutorials useful as I used a selection of them. I found the boolean, loft and array tool most helpful as it provided the necessary effects which the model needed.
I enjoyed placing the materials on to the models as I think it made the work come together. UVW mapping was a hero in some areas as 3DS did not automatically place them in the correct position or size. The wood effect worked well.
I found the castle quite complex as I had different walls to place the stone material on and 3DS did not understand some of the shapes. UVW mapping helped a lot.
The cannon was fun for me to make as it was a simple concept with simple shapes but when it came together gave a life-like look.
I have really enjoyed creating the models and loved the skills I have learnt. I cannot wait to be able to use them again.
Tuesday, 21 February 2012
Rendering the castle
To give the castle a life-like look I used a stone texture which is commonly used in construction of castle walls. It uses solid stone image shown below.
This stone became much more realistic using the usual bump/gloss/specular tools and provided an effective castle wall.
In addition to the stone texture I used the move and extrude tools on certain edges and polygons to give a more bumpy look.
I have also modelled a ladder which lies behind the castle wall to give a sense of size in relation to a person.
I had a little bit of trouble rendering certain parts of the castle with the material as the wall contains bevelled parts which seems to distort the stone image. I tried used UVW mapping with the Gizmo tool and it helped.
Rendering the cannon
The cannon needed to have a realistic dark stone material, being held upon a wooden structure.
By studying the image I could see what it should be made of so I could search for a good textured material to render it with.
The image shows the cannon with age and with certain damaged wood. I did not want this as the model is supposed to be set to be used at any time. This means I had to use a healthy looking wood but which also had age to to it. These are the material I used for the cannon:
By studying the image I could see what it should be made of so I could search for a good textured material to render it with.
The image shows the cannon with age and with certain damaged wood. I did not want this as the model is supposed to be set to be used at any time. This means I had to use a healthy looking wood but which also had age to to it. These are the material I used for the cannon:
I used the bump/gloss/specular levels like the same as the siege machine. This gave the final look.
Adding materials to the siege machine
To create a life-like replica of the invention I had to add materials to render the model.
By studying Da Vinci's drawings, sketches and notes I was able to come up with ideas for the materials that would be used within the model.
By studying Da Vinci's drawings, sketches and notes I was able to come up with ideas for the materials that would be used within the model.
The sketches suggest that the machine would use light wood, arranged in joining planks to form the main bulk.
For sturcture reasons I thought that the frame support and wheels should be made from stronger wood, which would be similar to teak or mahogany.
From here I searched for an appropriate representation of these materials. Below are the ones I chose:
Using the bump feature along with the gloss/specular levels I could make the material have a more realistic 3D look.
For the rope elements I used a coiled rope image. I used the bump/gloss/specular levels again and then applied them to the cylinders. 3DS Max automatically assigned the image to display the correct way on most of the shapes but I had to use UVW mapping to adjust the size and orientation of the material on certain sides.
This gave a look that I was pleased with and I think provides a nice extra texture to the model.
Subscribe to:
Comments (Atom)